Recently, I was looking over a microservice-based app to be deployed to IBM Bluemix. There app consisted of several pieces, the app itself and multiple services. Fortunately, all could be deployed with a single “push”. Here is how.
Cloud Foundry allows multiple apps to be described with a single manifest file. That is, properties for several apps (or services) can be put together. For each app its name and the location where its code is found need to be specified. They are shown in blue in my sample manifest file. Each app can be deployed to a specific machine, identified by the host and domain name. For the example I chose a different approach. It is the relatively new “routes” property. It allows to combine those properties and even add paths information. The routing is highlighted in yellow below. All I needed to do is to execute a simple “cf push” command and the entire application with its multiple pieces got deployed.
Here is the sample manifest.yml file:
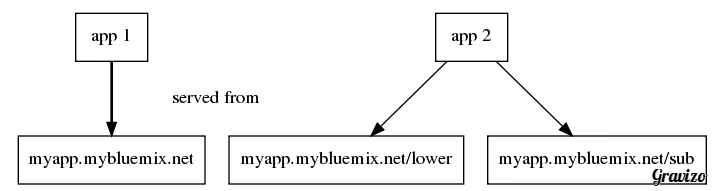
This manifest deploys two applications.
Both use the same host and domain name as defined
by their respective route(s) property. The first app
uses the root path, the second the “sub” and
“lower” paths.
applications:
The Python app starts here
- name: yourname-myapp
memory: 256M
command: python myapp.py
routes:
- route: yourname-myapp.mybluemix.net path: ./top/
The Node.js app starts here
- name: yourname-myapp-node routes:
- route: yourname-myapp.mybluemix.net/lower
- route: yourname-myapp.mybluemix.net/sub path: ./lower/
If you wonder how the entire project looks like, visit https://github.com/data-henrik/Bluemix-ContextPathRouting for the source code and a more detailed description. I put this repository together to showcase Context Path Routing on IBM Bluemix which I will discuss in an upcoming blog post.